I wrote about "baby steps" in using Content Search web part to show data in my post "Content Search and Metadata Driven Navigation". This post about Content Query is probably considered as "baby tried to walk, baby fell, cried, and now is back to crawling".
Metadata driven navigation in SharePoint 2013 generates automatically site map and pages that correspond to term set hierarchy in the Term Store. Content Search web part is the web part, we are supposed to use to display content dynamically on these auto-generated pages:
![SharePoint 2013 Content Query]()
In this post, I'll use Content Query web part instead of Content Search web part. I'll show how to configure and create custom stylesheet for Content Query web part.
How it works
I have my page about Botanical Garden, and I want to display more content than just images and image titles.
I also created new content type, ImageContent that inherits from the Image content type. I added Managed Metadata - ImageData column, and Rich Text (HTML) column called About Image.
![SharePoint 2013 Content Query]()
My goal is to use Content Query web part on my page about Botanical Garden to display this data.
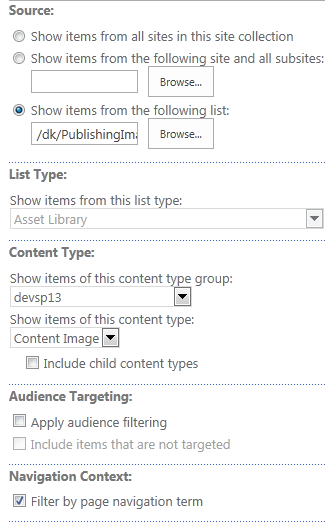
I added Content Query web part to the page and set it to display data from my library with images. I also defined it to show only Content Images, and set it to filter data by page navigation term:
![SharePoint 2013 Content Query]()
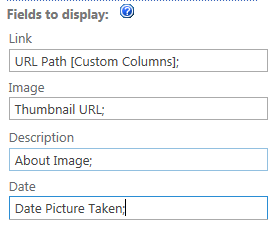
I replaced Title and Description columns with Date Picture Taken and About Image:
![SharePoint 2013 Content Query]()
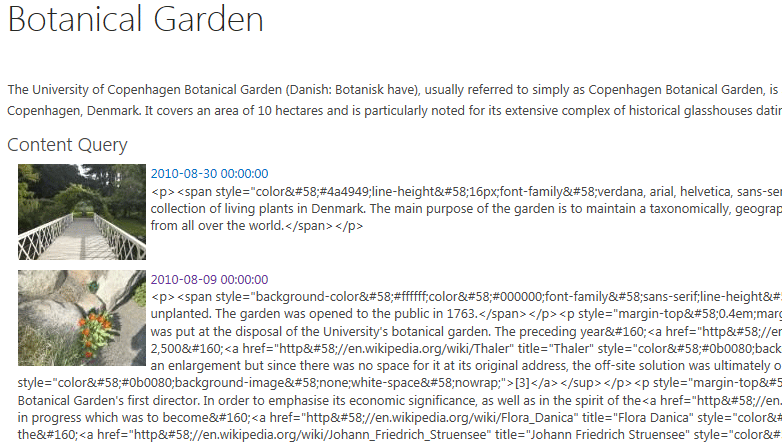
The result is not pretty, but Content Query does show the right images and the right content:
![SharePoint 2013 Content Query]()
That's not that bad, I have to format the date and setup HTML. Piece of cake.
First, I have to export the web part and change the path to XSLT file:
![SharePoint 2013 Content Query]()
My XSLT file is a copy of ItemStyle.xsl file that Content Query is set to by default. I found ItemStyle.xsl file in Style Library->XSL Style Sheets folder. Then I made my own folder and pasted the file.
The not so pretty result, you see above, is made by Default style. I marked it and made a copy of the code:
![SharePoint 2013 Content Query]()
I changed the first line:
<xsl:template name="Default" match="*" mode="itemstyle">
<xsl:template name="ContentImages" match="Row[@Style='ContentImages']" mode="itemstyle">
I want to show date instead of Title and I changed:
<xsl:value-of select="$DisplayTitle"/>
</a>
<div class="description">
<xsl:value-of select="@Description" />
</div>
![SharePoint 2013 Content Query]()
I set ImageData and Line4 to show ImageData and Comments columns in the Content Query web part:
![SharePoint 2013 Content Query]()
(You can read about Line4 in my post about Content Search web part)
II still have write XSLT to check if Comments column is empty, and style the text nicer but, my Content Query looks OK now:
![SharePoint 2013 Content Query]()
What about Image Renditions? I defined Image Rendition with ID=5 that sets image width to 100 pixels.
That's easy too. I just changed this line:
<img class="image" src="{$SafeImageUrl}" title="{@ImageUrlAltText}">
Related Content
Content Search and Metadata Driven Navigation
Navigation Metadata Driven Navigation
Content Search, Metadata Driven Navigation, and Display Templates
Image Renditions
SharePoint 2013 Publishing
Other Things I Wrote
SharePoint 2013 Mobile
JavaScript Basics
SharePoint 2013 SkyDrive
SharePoint 2013 Apps
Metadata driven navigation in SharePoint 2013 generates automatically site map and pages that correspond to term set hierarchy in the Term Store. Content Search web part is the web part, we are supposed to use to display content dynamically on these auto-generated pages:

In this post, I'll use Content Query web part instead of Content Search web part. I'll show how to configure and create custom stylesheet for Content Query web part.
How it works
I have my page about Botanical Garden, and I want to display more content than just images and image titles.
I also created new content type, ImageContent that inherits from the Image content type. I added Managed Metadata - ImageData column, and Rich Text (HTML) column called About Image.

My goal is to use Content Query web part on my page about Botanical Garden to display this data.
I added Content Query web part to the page and set it to display data from my library with images. I also defined it to show only Content Images, and set it to filter data by page navigation term:

I replaced Title and Description columns with Date Picture Taken and About Image:

The result is not pretty, but Content Query does show the right images and the right content:

That's not that bad, I have to format the date and setup HTML. Piece of cake.
First, I have to export the web part and change the path to XSLT file:

My XSLT file is a copy of ItemStyle.xsl file that Content Query is set to by default. I found ItemStyle.xsl file in Style Library->XSL Style Sheets folder. Then I made my own folder and pasted the file.
The not so pretty result, you see above, is made by Default style. I marked it and made a copy of the code:

I changed the first line:
<xsl:template name="Default" match="*" mode="itemstyle">
to:
<xsl:template name="ContentImages" match="Row[@Style='ContentImages']" mode="itemstyle">
I want to show date instead of Title and I changed:
<xsl:value-of select="$DisplayTitle"/>
</a>
<div class="description">
<xsl:value-of select="@Description" />
</div>
to:
<xsl:value-of select="ddwrt:FormatDateTime(string(@Date),1033, 'MMM. dd, yyyy ')" />
</a>
<div class="description">
<xsl:value-of select="@Description" disable-output-escaping="yes" />
</div>
"disable-output-escaping" takes care of the funny HTML.
The "ddwrt" stuff is fantastic when you want to format the date, and I borrowed it from DataView web part. I also had to add a couple of lines in the top of the document in order to get date formatting to work.
I changed:
<xsl:stylesheet
version="1.0"
exclude-result-prefixes="x d xsl msxsl cmswrt"
xmlns:x="http://www.w3.org/2001/XMLSchema"
xmlns:d="http://schemas.microsoft.com/sharepoint/dsp"
xmlns:cmswrt="http://schemas.microsoft.com/WebParts/v3/Publishing/runtime"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt">
To:
<xsl:stylesheet
version="1.0"
exclude-result-prefixes="x d xsl msxsl cmswrt ddwrt"
xmlns:x="http://www.w3.org/2001/XMLSchema"
xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime"
xmlns:d="http://schemas.microsoft.com/sharepoint/dsp"
xmlns:cmswrt="http://schemas.microsoft.com/WebParts/v3/Publishing/runtime"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt">
That's it. I'm done!
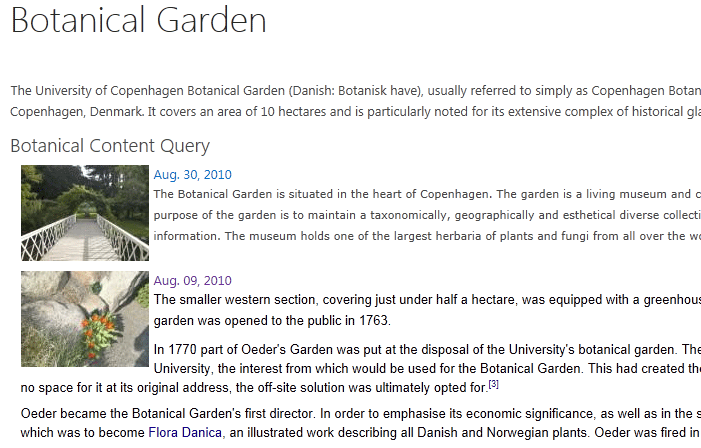
Let's look at the result:

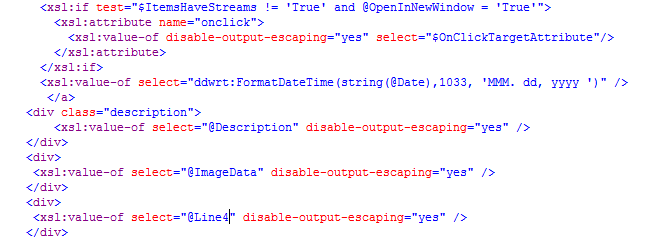
Nice. But, I'm not finished. I want to add more columns to my view. The XSLT looks like this now:
![SharePoint 2013 Content Query]()

I set ImageData and Line4 to show ImageData and Comments columns in the Content Query web part:

(You can read about Line4 in my post about Content Search web part)
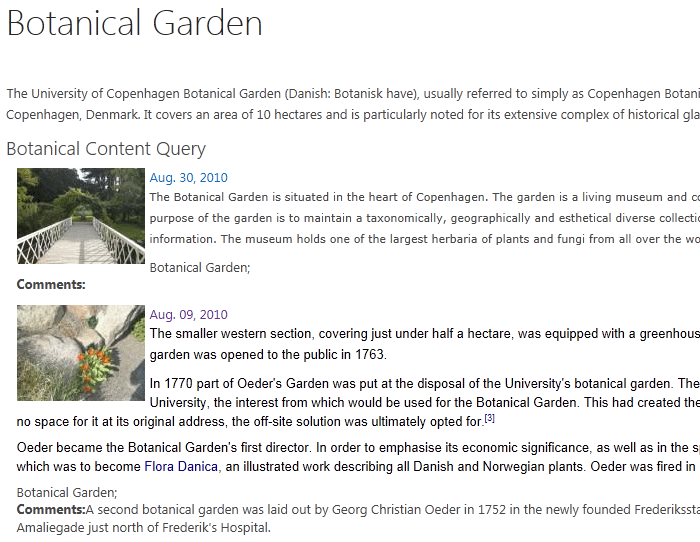
II still have write XSLT to check if Comments column is empty, and style the text nicer but, my Content Query looks OK now:

What about Image Renditions? I defined Image Rendition with ID=5 that sets image width to 100 pixels.
That's easy too. I just changed this line:
<img class="image" src="{$SafeImageUrl}" title="{@ImageUrlAltText}">
to:
<img class="image" src="{concat($SafeImageUrl,'?RenditionID=5')}" title="{@ImageUrlAltText}">
Easy.
Related Content
Content Search and Metadata Driven Navigation
Navigation Metadata Driven Navigation
Content Search, Metadata Driven Navigation, and Display Templates
Image Renditions
SharePoint 2013 Publishing
Other Things I Wrote
SharePoint 2013 Mobile
JavaScript Basics
SharePoint 2013 SkyDrive
SharePoint 2013 Apps

















